
Hexo + Github 搭建个人blog
最近花时间研究了一下 hexo + github 搭建个人 blog,觉得还不错。就把个人的 blog 的搭建换成了 hexo。而我之前用的是 jekyll + github 搭建的,二者各有千秋,看个人喜好。想要学习如何使用 jekyll 搭建自己的 blog,可以看一下我的这篇文章。
对比了一下两种搭建的方式,我们来看看二者的不同:
首先是 jekyll
jekyll 安装起来相对来说,繁琐一些
jekyll 的配置主题修改起来相对简单一些,如果你有简单的 HTML 操作,在修改jekyll 样式的时候很方便
jekyll 写完新的文章部署到 git 上,步骤相对多一些。多的操作也就是 git 的 add,push 等操作
接着来看看 hexo
hexo 安装方便
hexo 主题样式的修改相对来说繁琐一些,文件太多
hexo 部署简单,操作更少。两个指令就可解决
hexo 更依赖于插件,来完善自己的功能
同样,二者的主题都很多,你可以直接按照别人的文档修改就可。jekyll 主题、hexo 主题
个人觉得,在更换不同的电脑,配置完环境,进行编写的时候, jekyll 更方便一些,直接把 git 仓库里的代码 clone 到本地就可以进行操作了。而 hexo 部署到 git 上的目录结构已经变了,所以 clone 以后并不能编辑,部署。需要生成指定的目录,把 git 仓库里的内容 clone 到指定的目录。
安装 Hexo
说了那么多,咱们开始步入正轨。由于 hexo 是依赖于 nodejs 的,安装 nodejs 我们可以使用 homebrew(Homebrew是以最简单,最灵活的方式来安装苹果公司在MacOS中不包含的UNIX工具)。
打开终端:
1、安装 homebrew
1 | ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
2、安装 nodejs
1 | brew install node |
3、安装 hexo
1 | sudo npm install -g hexo |
4、创建文件夹
1 | //你可以选择任意位置创建一个你个人 blog 的存放目录 |
5、生成静态网页
1 | //编译 |
在浏览器上运行 http://localhost:4000 就能看到类似于如下的网站首页:
生成新的文章,修改配置
如何生成新的文章呢?
生成新的文章
1 | //前提是你已经在终端进入到了上一步创建的文件夹 |
如何修改 hexo 的配置呢?
你可以在根目录下看到 _config.yml 文件,打开之后如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site ##修改以适应搜索引擎的收录
title: Hexo ##定义网站的标题
subtitle: ##定义网站的副标题
description: ##定义网站的描述
author: jason jwl ##定义网站的负责人
language: ##定义网站的语言,默认zh-Hans,跟换主题后,根据主题提供的语言进行修改
timezone: ##定义网站的时区
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com ##定义网站访问的域名
root: / ##定义所在Web文件夹在哪个目录
permalink: :year/:month/:day/:title/ ##定义时间格式
permalink_defaults:
# Directory
source_dir: source ##定义从哪个文件夹获取博客资料
public_dir: public ##定义生成静态网站到哪个文件夹
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 ##定义每一页多少条博客
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape ##定义使用的主题
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
1、我们可以参照上面的注释修改网站的主题,描述子标题等。
2、需要注意的是 在跟换网站语言的时候,不同的主题,对应的中文的名称不一样,需要根据自己主题里的语言进行修改。
3、permalink 选项决定你在浏览器地址栏所看见的文章地址,我是选择去掉了年月日。
4、theme 第一次初始化之后,使用的是默认的主题 landscape,在此处配置不同主题。根目录 theme 文件夹下。
5、deploy 用配置关联 github。
如果关联 github
首先在 github 上创建一个 xxxxx.github.io 仓库(xxxxx是你github 的账号名),然后把本地项目提交到 github 的远程项目。具体的操作,你可以参考我的 这篇文章。
然后在 _config.yml 文件,修改配置:
1 | deploy: |
最后运行下面的命令即可
1 | //清除缓存 |
如果发布新的文章,同样执行上面的三个指令就行了。
如何绑定自己的域名
先去自己购买一个域名,设置一下。按照我上面文章的链接操作。唯一要注意的是在终端,进入到自己上面创建的存放 blog 的根目录下的 source 文件夹,执行vi CNAME,然后用文本编辑打开该文件(如果,你会使用vi操作,就直接输入即可),直接把个人域名地址放进去即可
高级一点的
更换主题
前面,我已经把 hexo 的主题网址贴出来了,想换哪一个直接点进去,按照里面的描述,操作即可。
但是,这里有一个坑,先看一下下面的图:
这里一般新的主题只有前两个可以使用,后面的点击都会出现下面的情况:
所以我们需要如下操作
1 | //比如要创建标签文件夹,终端中输入(前提在Hexo文件路径下): |
然后,坑就出现了,按照网上查的,有人说编辑上面路径的 index.md 如下:
1 | title: tags |
实际上应该是这样的:
1 | title: tags |
这样当你在创建新的文章的时候,tags 才起作用。类推一下,分类、关于,你都可以按照上面的操作,来做。
搜索
对于搜索,在你 clone 下来的主题文件夹里,也有一个 _config.yml 文件,你可以按照配置文件后面的注释来操作,以及阅读该主题的 README 文档进行配置。基本上都是依赖插件来做的。
配置404
我的 blog 利用的是腾讯的404公益界面 。
首先
1 | #进入 Hexo 所在文件夹(前面安装的时候,自己创建的),输入 |
接着
1 | #在根目录下 /source/404/index.md 添加以下代码: |
切记 permalink: /404 必须添加,否则不生效
最后部署
1 | hexo clean |
添加评论功能
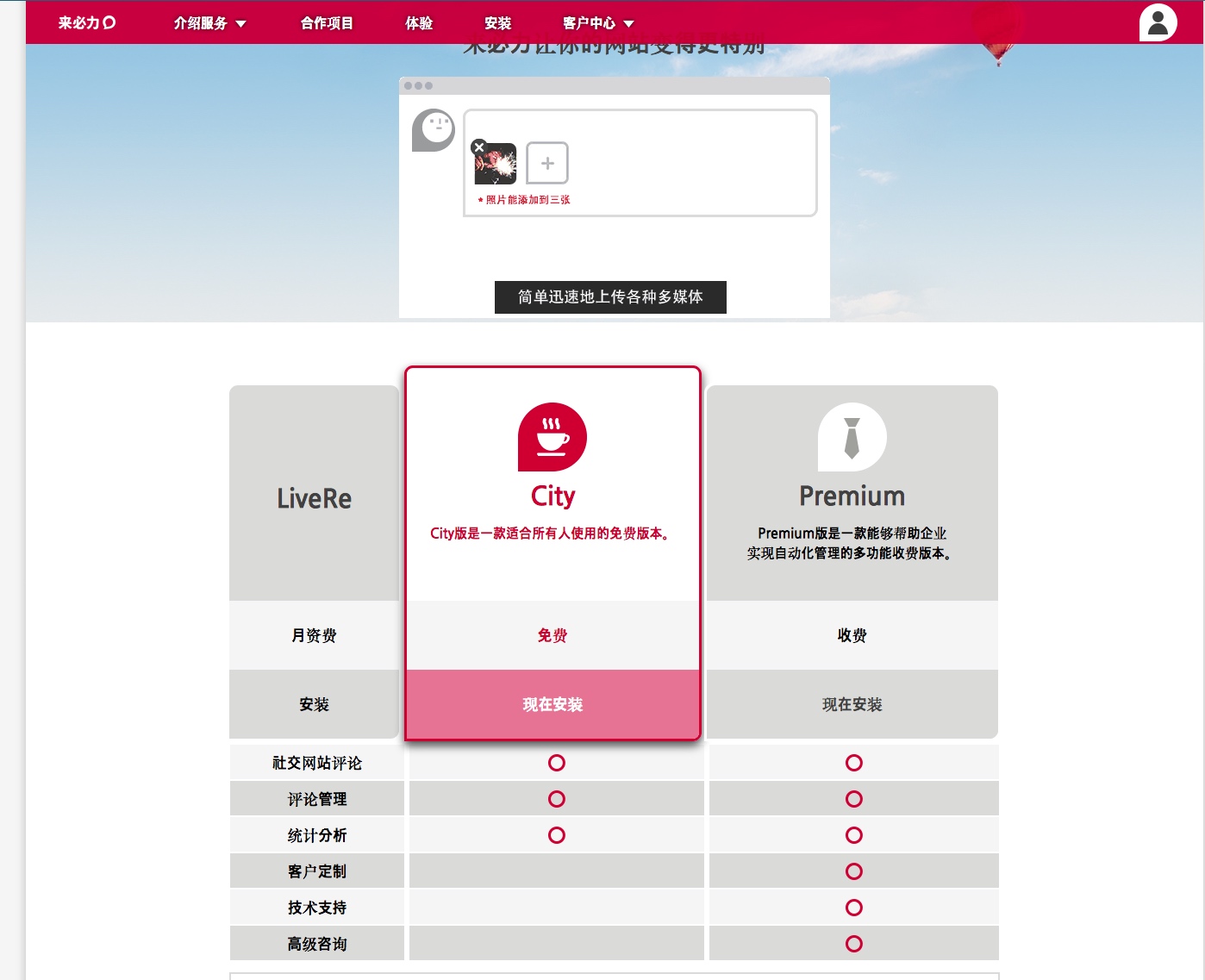
由于网易的跟帖服务停止维护了,所以我们可以选择来必力。首先我们先到 https://livere.com 网站注册账号,选择免费的
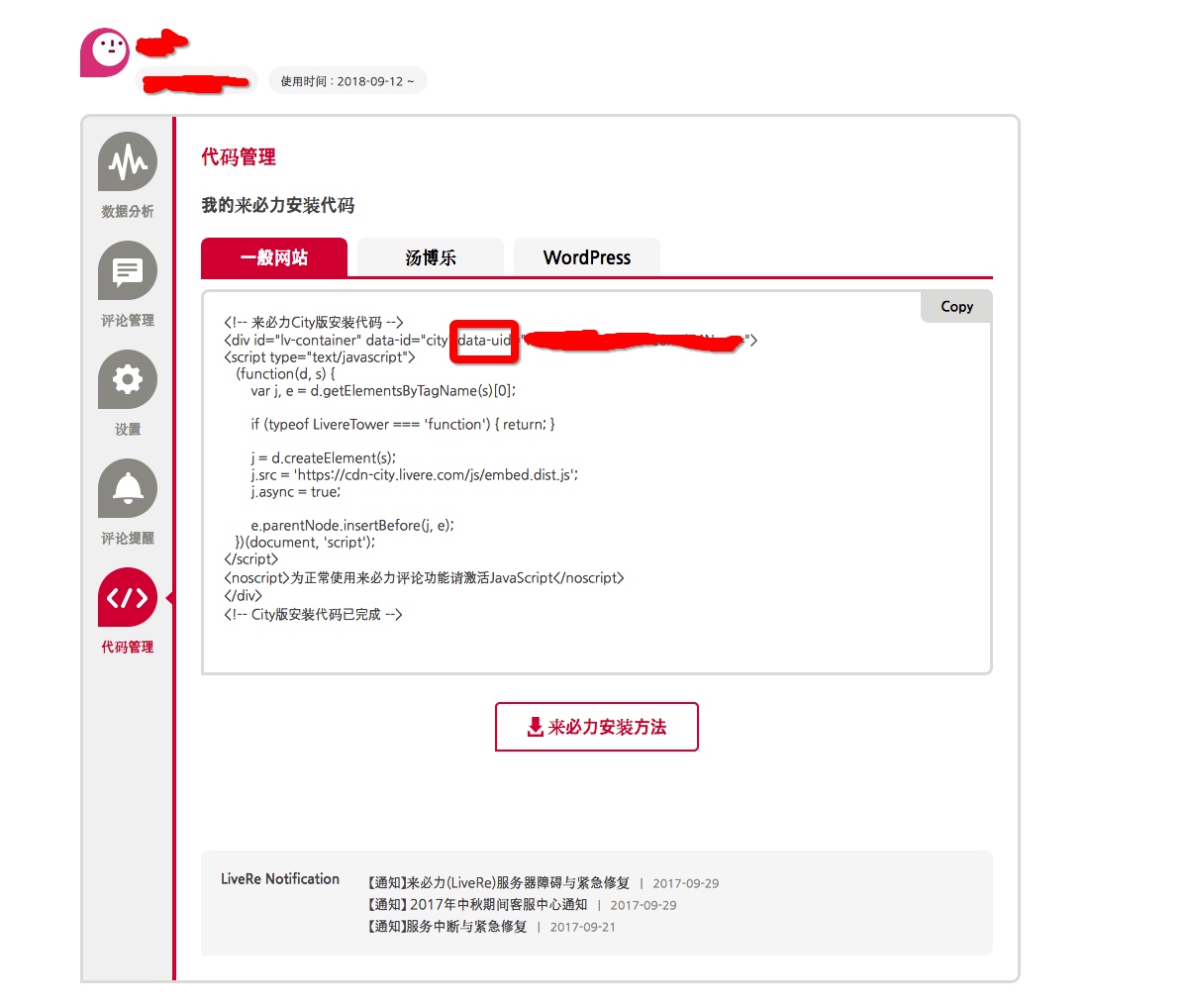
然后点击客户中心,填写一些信息,就会得到下面的内容:
拿到 data-uid 在你的主题配置文件里进行填写。部署一下就可以了。firefox 浏览器加载不了,其他的浏览器可以。估计是我的 firefox 浏览器的 jQuery 没打开。搜索功能也是的,firefox 不支持。
如何存放图片
首先把 hexo 的配置文件打开,(不是主题的配置文件)
1 | //找到下面的,设置为 true |
然后安装插件
1 | npm install hexo-asset-image --save |
接着
1 | //等一小会儿,执行下面的命令 |
最后部署一下就可以了。
结语
总体来说,怎个流程都比较简单,你要相信,你遇到的问题,网上都有人遇到,所以,不知道如何操作,果断打开你的Google浏览器,百度一下,啥都有了。皮一下,很开心哦。
另外,想添加一些骚操作的东西,可以看看这些文章:
https://blog.csdn.net/sugar_rainbow/article/details/57415705
