
第一篇blog –纪念搭建我的个人Blog
前段时间,我的一个室友提起搭建个人的blog,当时没太在意。偶然间在浏览简书的时候,看见了一篇文章勾起了我的兴趣。然后就开始鼓捣起来,期间也遇到一些坑。现在开始进入正题:
第一步先搭建本地Jekyll
Jekyll是什么?上文给的链接中讲得很清楚,是一个生成静态Blog的简易工具,支持markdown语法,支持自定义样式等。
1 | 1、先安装rubyGems: |
但是提示安装jekyll的一系列依赖工具,所以又挨个安装了jekyll的依赖,但是在安装中出现类似的错误/usr/bin 的“Operation not permitted”,所以就在网上找到了解决办法。按照文章里的操作,顺利解决。接着来:
1 | 3、使用Jekyll创建你的博客站点 |
因为Jekyll默认的端口号是4000,所以打开浏览器输入:http://localhost:4000就可以访问自己的blog了。
关于jekyll其他一些命令的用法上文中也有我就直接copy了一下:
1 | 再次感谢上文的作者们 |
让我们再来看看Jekyll的目录:
1 | ├── _config.yml (配置文件) |
Jekyll的主题
既然自己的blog搭建好了,当然要更好看一些。你可以自己写HTML5+CSS来定制自己的Jekyll主题,也可以在求助万能的网站,来寻找各种主题。
使用 Github Pages 的服务
1、创建我们的仓库
把username替换成自己的名字
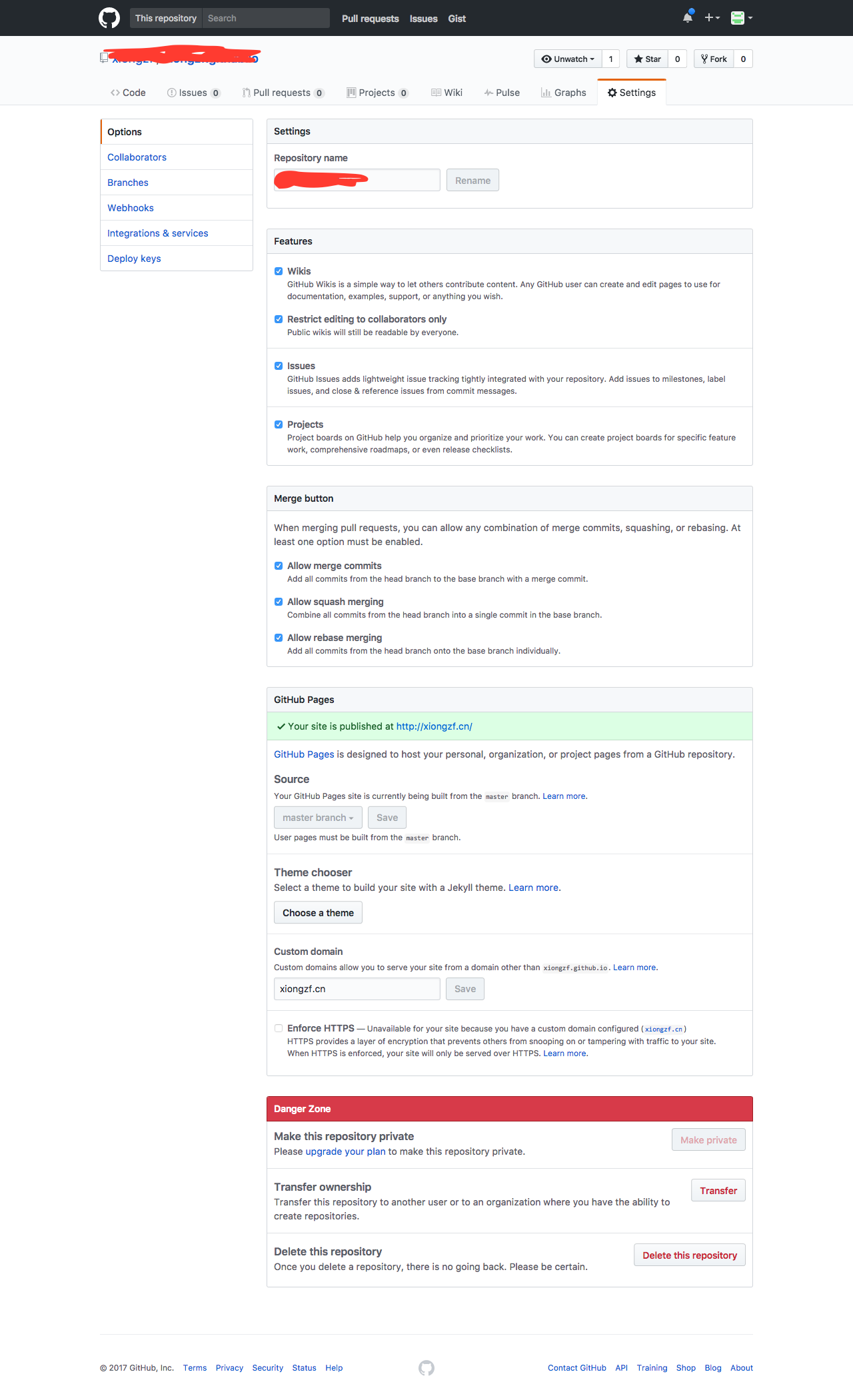
2、设置我们的仓库
3、部署我们的blog
我们先把刚刚新建的仓库git clone到本地,然后cd 到仓库的目录下,执行jekyll serve -B
1 | //克隆下来到本地的git文件夹 |
注意,启动前确保其他目录下没有jekyll服务,可以 ps aux|grep jekyll 查看进程,有的话,用kill -9 进程号 杀掉其他进程。
现在我们打开http://localhost:4000,即可看见我们在Github上创建的主页,理论上和https://username.com/username.github.io/ 访问的应该是一模一样的。
接着我们把我们自己做好的blog目录整个都拷贝到这个仓库文件夹中(如果是自己下载的主题:直接将下载的主题文件拷贝替换掉原blog文件下的所有文件,启动一下服务,即可。),当然,这个仓库之前的文件可以删除了,只留下README即可。把整个文件都push到github上去
1 | git add --all #添加到暂存区 |
注意,在提交前,请确保_config.yml文件里面下面是这样配置的,因为这个是Github Pages的规定,如果选择了其他的模式,会立即收到编译警告的邮件提醒的。
1 | highlighter: rouge |
申请个人域名
我的个人域名是在万网申请的。申请好了之后就是和自己的blog绑定(上面链接文章写的比较清楚):
1、我们要绑定的话需要在username.github.com目录下增加一个CNAME文件。 在里面添加你的域名,假设为example.com,然后推送CNAME文件到远程仓库:
1 | git add CNAME |
在这里遇到比较大的一个坑,当时想了半天CNAME是什么格式的文件,在网上找了半天,也没找到答案。最后才发现自己想错了,直接在终端进入从git上克隆下来的文件夹,然后在终端输入指令vim CNAME
输入自己的域名,保存退出,提交就行了。
2、到域名服务商增加你的CNAME记录。 添加两条记录,@和www的主机记录,记录类型为CNAME类型,CNAME表示别名记录,该记录可以将多个名字映射到同一台计算机。 记录值请写username.github.io.,值得注意的是io
后面还有一个圆点,切记。
添加@和www的记录的时候出现了冲突,我直接把冲突给删除了。上文链接文章中也有相关介绍。
申请”小绿锁”HTTPS
在这一块我也遇见很多坑,最后看了这篇文章,然后直接在Cloudflare上申请了https。
具体的可按照上面操作。
写文章
有两个规定先记下:
文章必须新建在./_posts文件夹中
文章名称必须是yyyy-mm-dd-xxxxx-xxx-xxx格式,后缀名可以是.markdown | .html | .textile (不过我还是推荐markdown形式,因为易学、通用、效率高)
总结
在最后,再次感谢上面几篇文章的作者,以后我的blog主题的作者,正是有了你们的付出,才让技术没有界限。
通过这次的实验,以及动手的操作,才发现未知并不可怕,只要你开动自己的脚步,总能窥探一二。希望以后的日子里,不仅仅忙碌,还能怀揣着酒和故事,带着诗意,去远方。
